티스토리 뷰

Webpack이란
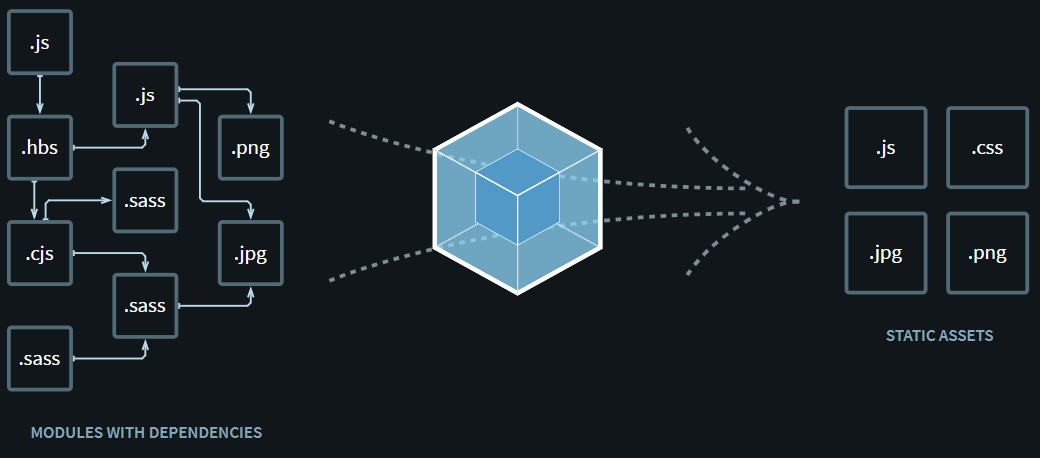
Webpack은 Module Bundler이다. 주요 목적은 브라우저에서 사용하기 위해 자바스크립트 파일을 하나로 묶는 것이고 다른 파일들도 변환하고 묶을 수 있다. Module이란 다른 코드에서도 쉽게 접근할 수 있도록 캡슐화해놓은 재사용가능한 코드 조각이고, Webpack은 이러한 코드 조각을 하나로 통합시켜주는 작업을 한다.

Module Bundler를 사용하는 이유
Module Bundler를 사용하는 이유는 여러 개의 파일을 하나로 묶어주기 때문에 파일의 크기를 줄일 수 있어 페이지의 로딩 속도가 빨라진다. 그리고 Babel을 사용하여 ES6 버전 이상의 문법을 사용할 수 있게 해준다. 또한, HTML에서 <script> 태그를 사용하면 여러 파일을 불러오는데 오래 걸리고, 아래의 코드처럼 다른 파일에 같은 이름의 변수가 있다면 예상치 못한 오류가 날 수 있다.
// code1.js
let num = 1;
console.log(num);// code2.js
let num = "10";
console.log(num);설치
Webpack은 npm과 yarn을 통해 설치할 수 있다. 설치할 폴더로 이동 후 다음과 같이 명령어를 입력하자.
# npm
npm i webpack webpack-cli --save-dev
# yarn
yarn add webpack webpack-cli --dev
webpack은 실제 기능을 담당하는 기본 패키지이고 webpack-cli는 cmd에서 webpack을 사용할 수 있도록 도와주는 패키지이다.
--save-dev 플래그를 사용하여 devDependencies로 사용하는 이유는 개발 중에만 사용하고 실제 운영을 할 때는 사용하지 않기 때문이다.
사용법
프로젝트 폴더에 webpack.config.js라는 파일을 만들어 준다. 이 파일을 기반으로 Webpack을 설정하게 된다.
// webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
}
}path는 Node에서 제공하는 경로 작업을 위한 패키지이다. path.resolve를 사용하면 인자로 넘겨준 값을 합쳐 경로를 반환해준다. 위와 같이 path를 사용할 때, 현재 작업하고 있는 폴더가 /example이라면 /example/dist를 반환해준다.
entry는 처음 시작하는 파일의 경로로 입력해주면 그와 연결된 모든 파일이 모여 하나의 파일로 만들어진다. 이렇게 만들어진 파일은 output의 filename에 적힌 이름으로 path에 적힌 경로에 저장된다.
webpack.config.js 파일을 완성하고 명령어에 다음과 같이 입력하면 dist 폴더에 bundle.js 파일이 생성되고 서버가 실행된다.
# webpack-cli
webpack serve
# webpack-dev-server를 다운받았다면
webpack-dev-server
파일 불러오기
Webpack이 파일을 불러오기 위한 설정이 필요하다. React의 경우 jsx나 tsx 파일을 주로 사용하게 되는데 babel-loader를 사용하여 불러올 수 있다. babel은 최신 버전의 자바스크립트를 브라우저가 이해할 수 있는 버전으로 변환해주는 작업을 한고, babel-loader는 Webpack이 자바스크립트 파일을 불러올 수 있게 해준다. babel이 jsx 파일을 자바스크립트로 변환하기 위해 @babel/preset-react가 필요하다. 만약 Typescript도 함께 사용 중이라면 @babel/preset-typescript도 설치해야 한다. 다음과 같이 명령어를 입력하자.
# npm
npm i @babel/core @babel/preset-env @babel/preset-react @babel/preset-typescript babel-loader --save-dev
# yarn
yarn add @babel/core @babel/preset-env @babel/preset-react @babel/preset-typescript babel-loader --dev
이 패키지 또한 개발 중에만 사용하기 때문에 devDependencies로 설치해준다.
설치가 끝났다면 babel을 사용하기 위한 설정 파일인 .babelrc를 새로 생성하자.
// .babelrc
// Typescript를 사용 중일 때만 @babel/preset-tyepscript를 사용한다.
{
"presets": ["@babel/preset-env", "@babel/preset-react", "@babel/preset-typescript"]
}webpack.config.js 파일을 수정해준다.
// webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.jsx$/i, // tsx라면 /\.tsx$/i로 입력해야 한다.
use: "babel-loader"
}
]
}
}test에 입력된 정규식으로 파일을 찾고 use에 입력된 loader를 사용해 파일을 불러오게 된다.
css 파일을 불러오기 위해 <style> 태그를 DOM에 넣어주는 style-loader와 css 파일을 자바스크립트로 변환해주는 css-loader가 필요하다. 만약 sass나 scss를 사용하고 있다면 sass-loader와 node-sass를 함께 설치해야 한다.
다음과 같이 명령어를 입력하자.
# npm
npm i style-loader css-loader sass-loader node-sass --save-dev
# yarn
yarn add style-loader css-loader sass-loader node-sass --dev
webpack.config.js 파일을 다음과 같이 수정해준다.
// webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.jsx$/i, // tsx라면 /\.tsx$/i로 입력해야 한다.
use: "babel-loader"
},
{
test: /\.css/i, // sass나 scss라면 /\.sass/i나 /\.scss\i로 입력해야 한다.
use: ["style-loader", "css-loader"] // sass나 scss라면 sass-loader를 넣어준다.
}
]
}
}이렇게 Webpack이 jsx/tsx와 css 파일을 불러오게 되면 html 파일에 태그를 사용해 붙여주어야 한다. 이 작업을 위해 html-webpack-plugin이 필요하다. 다음과 같이 명령어를 입력하자.
# npm
npm i html-webpack-plugin --save-dev
# yarn
yarn add html-webpack-plugin --dev
webpack.config.js 파일을 수정해준다.
// webpack.config.js
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.jsx$/i, // tsx라면 /\.tsx$/i로 입력해야 한다.
use: "babel-loader"
},
{
test: /\.css/i, // sass나 scss라면 /\.sass/i나 /\.scss\i로 입력해야 한다.
use: ["style-loader", "css-loader"] // sass나 scss라면 sass-loader를 넣어준다.
}
]
},
plugins: [
new HtmlWebpackPlugin()
]
}이렇게 수정해주면 Webpack이 모든 파일을 불러와 bundle.js로 만들고 <script> 태그와 <link> 태그가 입력된 html 파일을 dist 폴더에 생성해준다.
이 외에도 공식 홈페이지에 더 많은 기능들이 있다. 이 기능들로 빠르고 최적화된 웹 페이지를 볼 수 있다.
공식 홈페이지: https://webpack.js.org/
